Stage 4 - Manipulating graphic objects
The fourth step, the
Sample4.java file, see
<installdir> /jviews-framework/codefragments/getstart/index.html, is an extension of the
Sample3 file. Compile the
Sample4.java file and run it as you did for the previous example files. See
Running the example.
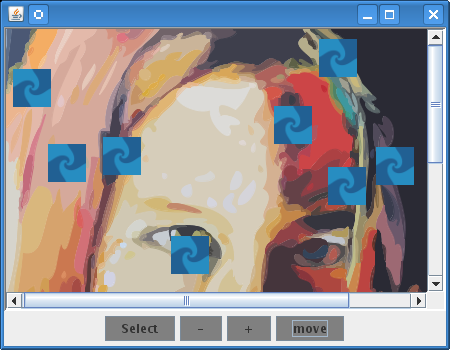
Sample4 running
Adding graphic objects
To be able to manipulate graphic objects, you must first import the Rogue Wave® JViews package that contains the graphic objects:
import ilog.views.graphic.*;
In this example, you implement the
addObjects method which adds ten objects of the
IlvIcon class to the manager:
public void addObjects()
{
manager.setSelectable(0, false);
for (int i = 0 ; i < 10 ; i++) {
IlvGraphic obj = new IlvIcon("image.gif", new IlvRect(0,0,37,38));
manager.addObject(obj, 1, false);
}
}
The first line in this method calls the setSelectable method on the manager with 0 and false as its parameters:
manager.setSelectable(0, false);
The first parameter, 0, specifies the layer in the manager to which the method applies. The second parameter, false, specifies whether objects in the layer passed as the first parameter can be selected ( true ) or not ( false ).
Objects in a manager can be stored in different layers, which are identified by indices. Layers are drawn on top of each other, starting at index 0. In other words, the first layer is assigned the index 0, the second layer, the index 1, and so on, with the objects stored in a higher screen layer being displayed in front of objects in lower layers.
In the lou.ivl file loaded in the manager, the objects that make up the picture are stored in layer 0. Calling the setSelectable method with 0 and false as parameters specifies that the picture (layer 0 ) cannot be selected, and hence, cannot be modified.
The following addObject method adds the IlvIcon objects to layer 1 of the manager:
manager.addObject(obj, 1, false);
Call the addObjects() method from the application initiation method. In this case the Sample4 method.
NOTE The false parameter of this method specifies that the redraw is not to be triggered. Here no redraw is needed because the application is not visible when this code is executed.
Test the interface of the application by clicking the objects with the mouse. You can see that the new objects are selectable, whereas you can no longer select or modify the picture.
Moving graphic objects
Sample4 has a new button in the
appButtons() method which is used to move the
IlvIcon objects in a random way.
Button moveButton = new Button("move");
moveButton.setBackground(Color.gray);
moveButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent evt) {
moveObjects();
}
});
buttons.add(moveButton);
}
The movement of the objects is implemented in the
Sample4.moveObjects () method. This method gets an enumeration of objects contained in layer 1 (the new objects), and, for each of these objects, finds a random object in layer 0 and moves the objects of layer 1 to the center of the objects of layer 0 by calling
IlvManager.
void moveObjects() {
IlvGraphic state=null, obj=null;
// get objects in layer 1
IlvGraphicEnumeration objects, states;
for (objects = manager.getObjects(1); objects.hasMoreElements();) {
obj = objects.nextElement();
// get an random object in layer 0
states = manager.getObjects(0);
int index = (int)((double)manager.getCardinal(0)*Math.random());
state = states.nextElement();
for (int i = 1 ; i < index; i++)
state = states.nextElement();
if (state != null) {
// move the object.
IlvRect bbox = state.boundingBox(null);
manager.moveObject(obj, bbox.x+bbox.width/2,
bbox.y+bbox.height/2, true);
}
}
}
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.