Styling
Besides displaying nodes and links, your application will need to convey qualitative information on your business data. Although diagrams such as business processes, electrical networks, WAN networks, UML diagrams, and supply-chain maps are all based on nodes and links, they do not look like similar: each case requires notations and symbols that are application-specific.
To define the notation for a particular application,
JViews Diagrammer makes use of a powerful model-based styling mechanism that relies on
style rules. Each rule defines conditions on the data model that trigger graphical changes in the display. For example, you can define a rule that draws a green rectangle when the
status property of a node equals
fine ; and another rule that turns the rectangle to red when the
status property equals
alarm.
When you define a notation, you create the basic symbols to be used for default situations. In an application that deals with business processes, these symbols represent activities, participants, messages, and so on. In a telecommunications application, you need symbols for the many types of network elements. Each basic symbol is defined by at least one style rule.
Once the basic symbols are created, you then need to modify or annotate them to reflect specific properties that you want to display. You may want to change the background color to red when the status of a node equals alarm, or you may want to add a work-in-progress icon when an activity is currently being performed. For each situation, you define a rule that may complement or override the graphics effects defined by more generic rules.
The styling mechanism is also used to declare and customize options for the diagram as a whole, like the use of layout algorithms and their parameters, or the use of a background map and its source file and projection.
The set of style rules is stored in a
style sheet, and you can dynamically load a new style sheet while keeping the same data and underlying data model. This facility is useful when you need to adapt the display to a particular situation or user profile. For example, the technical properties of a business process can be hidden to the business analyst, and shown only to the software engineer in charge of implementing the process.
The style sheet syntax conforms to the
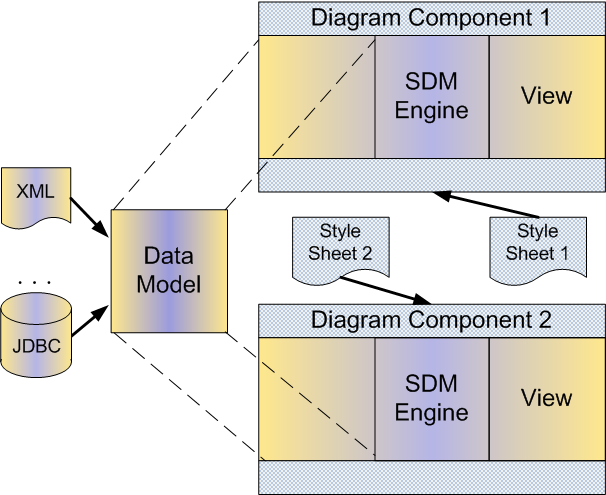
CSS syntax—a Web standard—but you need not bother with the details of this syntax at this point. The separation of style sheets and the data model from the diagram component means that you can build several components based on the same data, with the same or different styling, see the following figure.
A family of diagram components for a data model
JViews Diagrammer eases the process of defining a notation with a development tool called the
Designer. Using the Designer, you define the conditions for a rule using natural language and you define the styling effects of the rule through an intuitive panel that lets you change graphical properties. While you are modifying rules or adding new ones, you can select a rule in a tree view and see how the notation is changing within a preview window.
JViews Diagrammer comes equipped with Business Process Management Notation (BPMN) a standard notation for business processes that is specified by the BPMI organization (see
http://www.bpmi.org). This notation provides a comprehensive set of symbols and sophisticated swimlanes.
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.