JViews Gantt JavaScript Web application architecture
The Gantt JavaScript Web application support is based on the
Java servlet technology. Servlets are Java programs that run on a Web server. They act as a middle layer between HTTP requests coming from a Web browser or other HTTP clients (such as applications) and the application or databases on the Web server. The job of the servlet is to read and interpret HTTP requests coming from an HTTP client program and to generate a resulting document that in most cases is an HTML page. For more information about servlet technology, you can visit the JavaSoft™ site
http://java.sun.com/products/servlet. This site also provides information about the Web servers that support Java servlets.
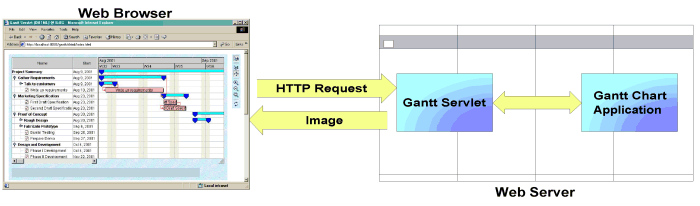
For the predefined Gantt JavaScript™ Web application, the content created by the servlet is primarily a JPEG or PNG image. The servlet generates the images from a Gantt chart server-side application, acting as an intermediate layer. It interprets the HTTP requests from the Web application running in the user’s browser, generates images of the Gantt chart server-side application, and delivers the images in HTTP responses back to the client. In turn, the Gantt chart server-side application may obtain the scheduling information that it displays from XML files, databases, or other application-specific data. This basic architecture is illustrated in
Gantt JavaScript Web application architecture:
Gantt JavaScript Web application architecture
The JViews Gantt JavaScript Web application support contains:

An abstract servlet class that can generate images from a Gantt chart display.

A browser-independent JavaScript library that can be used on the client side to display and interact with the images created on the server side.
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.