Extending the Data Model
You can extend the data model by creating new data sets and new data sources. You are going to give an example of a custom model connected directly to existing application data. The complete source code of this example can be found in
<installdir>/jviews-charts/codefragments/chart/datamodel-extension/src/DataModelExtension.java.
Consider a very simple application context: a university that maintains information about students. Consider the names of the students, and the grades they have acquired. Your goal is to display the students grade for each course. Let us suppose the application provides the following classes:
/** Represents a University */
class University
{
/** Returns the list of undergraduate students */
java.util.List getUnderGraduateList();
}
/** Represents a Student */
class Student
{
/** Returns the name of the student */
String getName() {...}
/** Returns the grade for the specified course */
int getGrade(String course){ ... }
}
1. Design a data source that extracts grade information from a student list and a set of courses. Each provided data set represents a given course, and contains the grade for every student. Here is the declaration of our GradeDataSource class:
class GradeDataSource extends IlvAbstractDataSource
{
private List students;
public GradeDataSource(List students, String[] courses)
{
this.students = students;
getDataSetList().setDataSets(createDataSets(courses));
}
private final Student getStudent(int idx)
{
return (Student) students.get(idx);
}
}
The data source stores the student list and initializes its contents with the data sets created from the specified courses. The
IlvAbstractDataSet class is the easiest starting point when designing a new data set.
2. Use the
IlvAbstractDataSet as a base class for your custom data set, which you define as a private inner class of
GradeDataSource:
class GradeDataSource extends IlvAbstractDataSource
{
...
private class DataSet extends IlvAbstractDataSet
{
private String course;
DataSet(String course)
{
this.course = course;
IlvDataSetProperty.setCategory(this, new Double(1));
}
/** Returns the name of the course */
public String getName()
{
return course;
}
/** Returns the number of students */
public int getDataCount()
{
return GradeDataSource.this.students.size();
}
/** Simply returns the student index */
public double getXData(int idx)
{
return idx;
}
/** Returns the grade of the specified student */
public double getYData(int idx)
{
return GradeDataSource.this.getStudent(idx).getGrade(course);
}
/** Returns the name of the specified student */
public String getDataLabel(int idx)
{
return GradeDataSource.this.getStudent(idx).getName();
}
}
}
The implementation of the data set class is straightforward, as you only need to provide indexed access to the data points:
The
x-value is equal to the student’s index (we have in fact created a
category data set, which is specified by using the
setCategory method in the constructor). The
y-value is equal to the grade of the student in the course referenced by the data set. The label of a point is equal to the name of the student. The
createDataSets method of the
GradeDataSource simply creates a
DataSet instance for each course:
private IlvDataSet[] createDataSets(String[] courses)
{
IlvDataSet[] dataSets = new IlvDataSet[courses.length];
for (int i=0; i<courses.length; ++i) {
dataSets[i] = new DataSet(courses[i]);
}
return dataSets;
}
3. Use your new data model to display the grades of undergraduate students:
IlvChart chart = new IlvChart(IlvChart.RADAR);
University university = ...;
String[] courses = new String[] {"Math", "Physics", "Chemistry"};
IlvDataSource ds =
new GradeDataSource(university.getUnderGraduateList(), courses);
chart.setDataSource(ds);
The GradeDataSource class provides a simple yet typical example of making application data compliant with the chart data model. In this example, you have assumed that the data (the grades) was immutable. In the opposite case, additional work has to be done:

Have the chart data model listen to data change in the application, and send the appropriate events.

Optionally, provide a way to perform modifications through the chart data model.
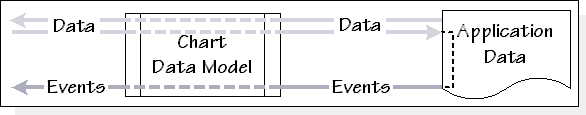
Extend Data Model illustrates a typical connection between application data, and the chart data model:
Extend Data Model
This example highlights one of the main motivations behind writing a custom data model: accessing data directly from the application instead of duplicating it.
There are other cases where you might want to write your own data sets or data sources. For example, the default in-memory data set implementation available in the library (
IlvDefaultDataSet) stores the values into arrays of double primitives. If your application is dealing with other primitive types (float, int, byte), writing a new data set can save storage space.
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.