Developing the server
The server side of a Rogue Wave® JViews JavaScript Web application is composed of two main parts: the Rogue Wave JViews application itself, which can be any type of complex two-dimensional display built on top of the Rogue Wave JViews API, and a Servlet that produces JPEG images to the client.
The way the server side is built in the XML Grapher example helps in analyzing these parts.
The XML Grapher server
In the XML Grapher example, a graph of nodes and links is displayed on top of a map. This Rogue Wave JViews application is defined in the file
XmlGrapher.java, located in
<installdir> /jviews-framework/samples/xmlgrapher/src/xmlgrapher/servlet/XmlGrapherServlet.javaNOTE This part of the example contains only standard Rogue Wave JViews code and is therefore not explained in detail. You only see how the class is used to create the example. The application on the server side really depends on the type of information you want to display anyway.
The XmlGrapher class
The
XmlGrapher class is a simple subclass of the Rogue Wave JViews
IlvManagerView class.
The main functionality of this small component is to read an XML file describing nodes and links and to create a Rogue Wave JViews grapher that represents those nodes and links on top of a map. This is done in the method:
public void setNetwork(URL url)
The XML file contains information on the map and the bitmap file of the map. It contains a list of nodes, including the position, or location, of each node and information on links. In the example, the position, or location, is described by using x-y coordinates. In a real mapping application, the Rogue Wave JViews Maps API allows you to use geographical projections.
The setNetwork method parses the XML file, creates the map, and places the nodes and the links on top of the map. It also applies an orthogonal link layout algorithm to lay out the links automatically.
You can look at an XML example file in <install-dir>/jviews-framework/samples/xmlgrapher/webpages/data.
The servlet
Once the application is built, you need to create a servlet that produces images of the application to a client. Rogue Wave JViews Framework provides a predefined servlet to achieve this task. The predefined servlet class is named
IlvManagerServlet. This class can be found in the package
ilog.views.servlet.
The servlet created for the XML Grapher example is very simple. To understand in depth how the servlet works, read
The IlvManagerServlet class. The servlet for the XML Grapher example is located in the file:
<installdir> /jviews-framework/samples/xmlgrapher/src/xmlgrapher/servlet/XmlGrapherServlet.java.
import javax.servlet.*;
import javax.servlet.http.*;
import java.net.*;
import ilog.views.*;
import ilog.views.servlet.*;
import demo.xmlgrapher.*;
public class XmlGrapherServlet extends IlvManagerServlet
{
private XmlGrapher xmlGrapher;
/**
* Initializes the servlet.
*/
public void init(ServletConfig config) throws ServletException
{
super.init(config);
xmlGrapher = new XmlGrapher();
String xmlfile = config.getInitParameter("xmlfile");
if (xmlfile == null) {
xmlfile = config.getServletContext().getRealPath("/data/world.xml");
xmlfile = "file:" + xmlfile;
}
try {
xmlGrapher.setNetwork(new URL(xmlfile));
} catch (MalformedURLException ex) {
}
setVerbose(true);
}
public IlvManagerView getManagerView(HttpServletRequest request)
throws ServletException
{
return xmlGrapher;
}
protected float getMaxZoomLevel(HttpServletRequest request,
IlvManagerView view)
{
return 30;
}
}
The import statements:
import javax.servlet.*;
import javax.servlet.http.*;
are required to use the Java Servlet API.
The import statements:
import ilog.views.*;
import ilog.views.servlet.*;
are required for using Rogue Wave JViews and the Rogue Wave JViews servlet support.
The import statement:
import demo.xmlgrapher.*;
is required for the XML Grapher class.
The
IlvManagerServlet. class is an abstract Java™ class subclass of the
HTTPServlet class from the Java servlet API. The
XmlGrapherServlet inherits from the
IlvManagerServlet class and defines only three methods.
The init method
This method initializes the servlet by creating an XmlGrapher object:
public void init(ServletConfig config) throws ServletException
{
xmlGrapher = new XmlGrapher();
...
Then an XML file is read by the XmlGrapher object using the setNetwork method:
String xmlfile = config.getInitParameter("xmlfile");
if (xmlfile == null)
xmlfile
= config.getServletContext().
getRealPath("/data/world.xml");
try {
xmlGrapher.setNetwork(new URL("file:" + xmlfile));
} catch (MalformedURLException ex) {
}
The XML file can be specified in the configuration of the servlet. By default, the file world.xml is used.
The getManagerView method
The
getManagerView method is the only abstract method of the
IlvManagerServlet class and should return an
IlvManagerView that be used to generate the image. Here the
XmlGrapher object is returned.
public IlvManagerView getManagerView(HttpServletRequest request)
throws ServletException
{
return xmlGrapher;
}
The getMaxZoomLevel method
This method allows you to fix the user’s maximum zoom level on the client side. The method is overwritten to return a larger value.
As you have seen, creating the servlet is very simple. This servlet can now answer HTTP requests from a client by sending JPEG images. If you have installed the example, you can try the following HTTP request:
http://localhost:8080/xmlgrapher/
demo.xmlgrapher.servlet.XmlGrapherServlet?request=image
&format=JPEG&bbox=0,0,512,512
&width=400
&height=200
&layer=Cities,Links,background%20Map
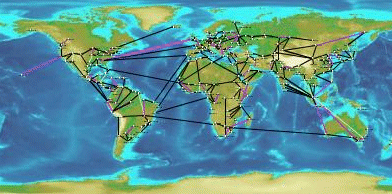
This produces the following image:
Generated bitmap image
This request asks the servlet named demo.xmlgrapher.servlet.XmlGrapherServlet to produce an image of size 400 x 200 showing the area (0, 0, 512, 512) of the manager with the layers “Cities,” “Links,” and “Background Map” visible.
In most cases, you do not have to know the servlet parameters because the JavaScript objects or the Java™ classes provided by Rogue Wave JViews for the client side take care of the HTTP requests for you.
This example is a very simple servlet. This servlet uses the same
IlvManagerView instance for all clients; this means that every client see the same data. For more complex usage of the
IlvManagerServlet classes, read
The IlvManagerServlet class.
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.