Rogue Wave JViews JavaScript Web application architecture
The Rogue Wave® JViews JavaScript Web application support is based on the Java™ servlet technology. Servlets are Java programs that run on a Web server. They act as a middle layer between HTTP requests coming from a Web browser or other HTTP clients such as applications and the application or databases on the Web server. The job of the servlet is to read and interpret HTTP requests coming from an HTTP client program and to generate a resulting document that in most cases is an HTML page.
For more information about servlet technology, you can visit the JavaSoft™ site
http://java.sun.com/products/servlet.
You also find their information about the Web servers supporting Java servlets.
For the predefined types of Rogue Wave JViews clients, the content created by the servlet is primarily a JPEG image. On the client side, user interactions with the image are managed by code in JavaScript.
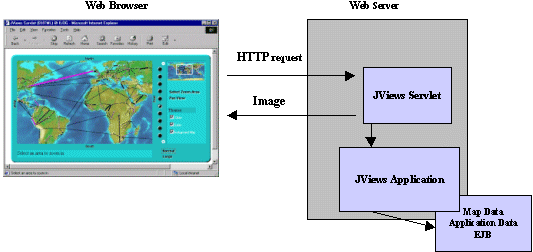
Creating a Web application with Rogue Wave JViews consists of using the Rogue Wave JViews library on the server side to create complex two-dimensional displays based on application data that resides on the server. A servlet answer HTTP requests from a client and deliver images to this client, as illustrated in the following figure.
Client-server display interaction
Rogue Wave JViews Framework JavaScript Web application support contains:

An abstract servlet class that can generate JPEG images from an Rogue Wave JViews display.

A set of JavaScript scripts that are used on the client side to display and interact with the image created on the server side.
Creating a Rogue Wave JViews JavaScript Web application consists of developing the server side and developing the client side.
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.