Stage 2 - View interaction
Overview of stage 2
The second part of the tutorial, the
Sample2.java file, see
<installdir> /jviews-framework/codefragments/getstart/index.html, is an extension of the
Sample1 file. Compile the
Sample2.java file and run it as you did for
Sample1. See
Running the example.
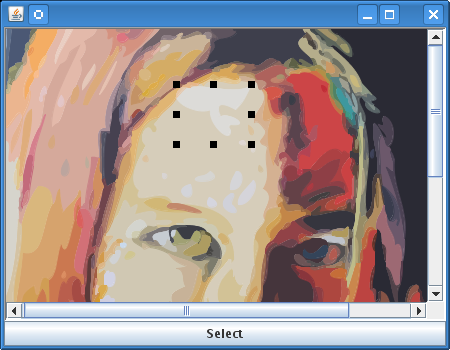
Sample2 Running
In this step, you add interaction to the view by placing a selection interactor on it. To do this, add a Select button and associate it with the interactor. When you click the Select button, the selection interactor is placed on the view and you can select the graphic objects in the view (in this case, part of the person's face), move them around, and modify their shape.
A selection interactor is an instance of the class
IlvSelectInteractor, a subclass of the
IlvManagerViewInteractor class. This
view interactor will process all the input events, such as mouse and keyboard events, occurring in a manager view.
Adding the selectInteractor field
To be able to use the class
IlvSelectInteractor, first import the Rogue Wave® JViews packages that contain the interactors, servlets and events:
import ilog.views.interactor.*;
import ilog.views.util.servlet.event.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
Then add the selectInteractor and button instance variables into Sample2.
public class Sample2 extends JFrame
{
IlvManager manager;
IlvManagerView mgrview;
IlvSelectInteractor selectInteractor;
JButton button;
....
}
Creating the Select button
The following code creates a Select button and associates it with the selectInteractor :
void createButtons()
{
JButton button;
button = new JButton("Select");
button.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent evt) {
if (selectInteractor == null)
selectInteractor = new IlvSelectInteractor();
if (mgrview.getInteractor() != selectInteractor)
mgrview.setInteractor(selectInteractor);
}
});
getContentPane().add(button, BorderLayout.SOUTH);
}
When you click the Select button, the
actionPerformed method first creates its interactor (if this has not already been done), then it installs the interactor on this view using the
setInteractor method. Once the interactor is installed, you can select, move, and modify the graphics objects displayed in the view.
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.