Navigating graphic elements inside the view
You can navigate graphic elements inside the view in two different ways:

You can use the basic default navigation.

You can define your own navigation.
Using the default navigation
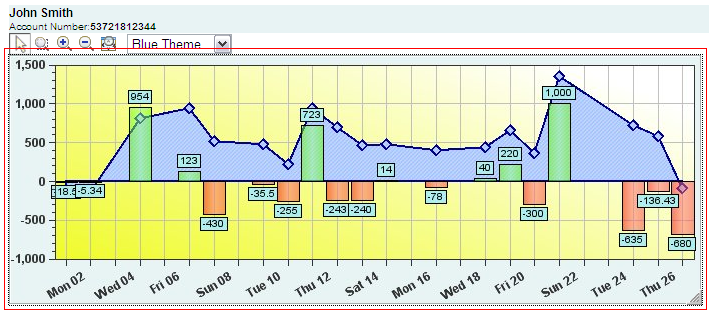
When you use the default navigation provided by JViews web applications to navigate the graphic elements inside the view, you must move the current focus to the view. A focus outline becomes visible around the view to show that the view now has the focus. The following figure shows a visible focus outline around the view.
Visible focus outline around the view
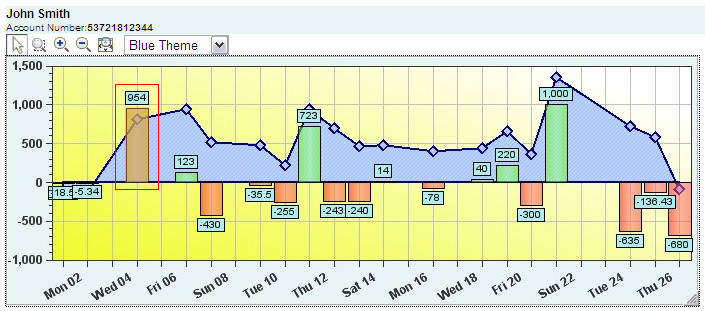
Press the defined navigation key to navigate the graphic elements inside the view. The graphic element is highlighted when the current focus is on it.
Highlighted graphic element to show current focus
The following table lists the default keys that you can use to navigate the graphic elements inside the view.
Action | Description | Default key |
Up | Moves focus to the upper element in accordance with the navigation style. | Up Arrow key |
Down | Moves focus to the lower element in accordance with the navigation style. | Down Arrow key |
Left | Moves focus to the element on the left in accordance with the navigation style. | Left Arrow key |
Right | Moves focus to the element on the right in accordance with the navigation style. | Right Arrow key |
Defining your own navigation style
When the basic default navigation provided in JViews web applications does not satisfy your application requirements, you can define your own navigation style by customizing the hitmap information. For more information on customizing hitmap information, please refer to
Customizing Hitmap information.
Accessible hitmap information is used to define your own navigation style. When you generate the hitmap information, you must generate the accessible information as shown in the following code example.
accessible:[current_node,[node2,node3,node4,node5],[node1,node3,node4,node5], ..., ...]
current_node. The index of the current node (optional).
[node2,node3,node4,node5]. node1.
node2. The index of the node to focus when pressing the Up Arrow key.
node3. The index of the node to focus when pressing the Down Arrow key.
node4. The index of the node to focus when pressing the Left Arrow key.
node5. The index of the node to focus when pressing the Right Arrow key.
The following code example shows the generated accessible information:
accessible:[1,[21,2,3,4],[0,3,4,5],[1,4,5,6],[2,5,6,7],[3,6,7,8]]
See the jsf-chart-bank demo available at
<installdir>jviews-charts\samples\jsf-chart-bank for more information on customizing the accessible information to define your own navigation style.
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.