JViews JavaScript applications globalization and multicultural support
Before implementing the globalization mechanism, you should first create a normal JViews JavaScript™ and Servlet application.
You can reference the section
JViews Charts JavaScript Web application architecture to learn how to integrate a JViews JavaScript library into your application. Then you can follow the steps in the next sections to localize your application.
Determine the active locale
JViews JavaScript applications use an active locale when searching for localized resources. The active locale is determined by a Servlet class, which is configured in web.xml:
<web-app>
...
<servlet>
<servlet-name>
XmlGrapherServlet
</servlet-name>
<servlet-class>
xmlgrapher.servlet.XmlGrapherServlet
</servlet-class>
<servlet-mapping>
<servlet-name>
XmlGrapherServlet
</servlet-name>
<url-pattern>
/xmlgrapher.servlet.XmlGrapherServlet
</url-pattern>
</servlet-mapping>
...
</web-app>
As a convenience, the JViews library already provides predefined Servlet classes for each product to take care of both image generation and locale determination. You only need to inherit from the corresponding Servlet class for your application.
In the preceding example, the XmlGrapherServlet extends ilog.views.servlet.IlvManagerServlet:
public class XmlGrapherServlet extends IlvManagerServlet {...}
You can find the predefined JViews Servlet classes in the section
Chart servlet package.
In the case where you want to create your own Servlet class for locale determination, the JViews library also provides the support class
IlvScriptMessageServletSupport. This class gets the current locale in thread context and return locale-specific JavaScript message files to the client. The following code fragment shows how to use this class:
private IlvScriptMessageServletSupport _scriptMessageServletSupport=null;
public boolean handleRequest(HttpServletRequest request, HttpServletResponse response) throws IOException, ServletException {
String type = request.getParameter("request");
if (IlvScriptMessageServletSupport.REQUEST_TYPE.equals(type)) {
doGetScriptMessage(request, response);
return true;
}
...
}
private void doGetScriptMessage(HttpServletRequest request, HttpServletResponse response)throws IOException, ServletException {
if (_scriptMessageServletSupport==null) getScriptMessageSupport();
_scriptMessageServletSupport.handleRequest(request, response);
}
public IlvScriptMessageServletSupport getScriptMessageSupport() {
if (_scriptMessageServletSupport==null)
_scriptMessageServletSupport = new IlvScriptMessageServletSupport(this.getContext());
return _scriptMessageServletSupport;
}
Create locale-specific JavaScript message data
In a JViews JavaScript application, locale-specific data is supplied separately according to the user's language and region. However, it is backed up by a set of JavaScript files for different locales.
To create locale-specific message data:
1. Create the default JavaScript message bundle file script-messages.js and put it in the WebContent/data directory in the Eclipse™ dynamic web project. This script-messages.js file is used as the default file if no locale is matched with the requested locales.
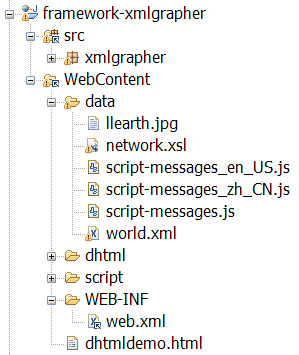
2. Add the locale-specific JavaScript message bundle files under the same directory as the default one. For example, add script-messages_en_US.js and script-messages_zh_CN.js in the same folder as script-messages.js. The project hierarchy is shown in the following figure:
3. Organize the JavaScript message properties as a JavaScript class in curly brackets.
For example, in the script-messages.js file:
jviews.messages.demo={};
jviews.messages.demo.xmlgrapher={};
jviews.messages.demo.xmlgrapher.script = {
panMapToNorth:"pan the map to the north",
...
Resizefor800x600Monitor:"Resize for 800x600 monitor"
};
If the message value is represented by Unicode characters (for example, the Chinese characters in script-messages_zh_CN.js ), you also need to manually convert the content of the file into Unicode escape format.
Retrieve locale-specific data
As in JViews JavaServer™ Faces (JSF) applications, there are two places where localized data is required:

client side: translated labels, button text, JavaScript messages, and other displayed items.

server side: displaying error or information messages.
The mechanism to retrieve locale-specific data on the server side is the same as for JViews JSF applications. See
Retrieve locale-specific data for more details.
To retrieve locale-specific JavaScript message files in web pages:

Retrieve the locale-specific JavaScript message property value in the HTML page.
To do this:

Add UTF-8 support in HTML page by adding the following code to the header section of the JavaServer™ Pages (JSP) page:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />

Specify the locale determination Servlet class by using the JavaScript API
IlvMessages.setLocaleDeterminationServlet(ServletUrl). For example, specify the Servlet class defined in
web.xml:
<script TYPE="text/javascript">
var localeServletUrl='/framework-xmlgrapher/xmlgrapher.servlet.XmlGrapherServlet';
IlvMessages.setLocaleDeterminationServlet(localeServletUrl);
...
</script>

Then you can determine which locale-specific JavaScript message file should be loaded.

Specify the JavaScript message file URL for loading by using JavaScript API
IlvMessages.loadLocalizedMessages(ScriptUrl).
The code fragment should now look like:
<script TYPE="text/javascript">
var localeServletUrl='/framework-xmlgrapher/xmlgrapher.servlet.XmlGrapherServlet';
IlvMessages.setLocaleDeterminationServlet(localeServletUrl);
IlvMessages.loadLocalizedMessages("/data/script-messges.js");
...
</script>
In the web page, use the complete JavaScript class path, such as ChildClassName.key, to retrieve the corresponding value from the JavaScript message file.
For example, to set the translated message to be displayed when the mouse is over the button, code as follows:
var topbutton = new IlvButton();
topbutton.setMessage(jviews.messages.demo.xmlgrapher.script.panMapToNorth)
The page hierarchy should now look like:
<html>
<head>
<META HTTP-EQUIV="Expires" CONTENT="Mon, 01 Jan 1990 00:00:01 GMT">
<META HTTP-EQUIV="Pragma" CONTENT="no-cache">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<script TYPE="text/javascript" src="script/IlvUtil.js" ></script>
<script TYPE="text/javascript">
var localeServletUrl='/framework-xmlgrapher/xmlgrapher.servlet.XmlGrapherServlet';
IlvMessages.setLocaleDeterminationServlet(localeServletUrl);
IlvMessages.loadLocalizedMessages("/data/script-messges.js");
...
</script>
//other necessary JavaScript files
...
<body>
...
var topbutton = new IlvButton();
topbutton.setMessage(jviews.messages.demo.xmlgrapher.script.panMapToNorth)
...
</body>
</html>
Specify the preferred locale in the languages option of the browser
Note that the specified language in the browser should be supported. If there is no match with a locale-specific message property files, the default script-messages.js is used.
Referenced example
For more detail, see the referenced JavaScript web application globalization example in
<installdir> /jviews-framework/samples/xmlgrapher/index.html.
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.