Rogue Wave JViews TGO Sample: Network Component - Alarm
Description
 |
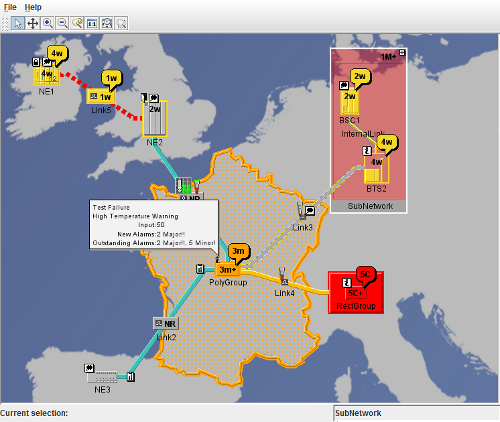
This sample shows the different alarm types supported by the Rogue Wave JViews TGO predefined business objects and how they are graphically represented in the network component.
How to Use the Sample
The main frame contains a simple network component, with several different types of nodes and links displayed on a background map. A network component has a default toolbar which provides a set of predefined interactors:
- Select
- Pan
- Reset zoom
- Zoom in
- Zoom out
- Fit to contents
 icon at the top right of the node. To collapse the expanded node, click on the
icon at the top right of the node. To collapse the expanded node, click on the  icon at the top left of the expanded node frame.
icon at the top left of the expanded node frame.When you pass the mouve over a business object, its label is changed to be displayed with a different font and background color.
And finally, it is possible to see details about the business object by double-clicking on it. This action will trigger a dialog that displays information about the alarms that are present in the object.
How to Run the Sample as an Application
This sample can also be run as an application. The installation directory contains an executable JAR file, network-alarm.jar, that allows you to execute the sample with a double click from a file browser. Note that if you are using Internet Explorer, you can open the installation directory and execute the JAR file from the browser. This technique may not work in other Web browsers.
Alternatively, you can run the sample application from the command line. First check that the Ant utility is properly configured. If not, see the instructions on how to configure Ant for Rogue Wave JViews.
Then, go to the installation directory of the sample and type:
ant run
Topics Covered
- Basic initialization
See thenetwork/basicsample for details.
- Creating business objects with different alarms
- Displaying states and alarms on business objects
- Using CSS pseudo-classes for advanced configuration
Detailed Description
This sample shows how to create a network component and illustrates the different types of alarms that can be set to the JTGO predefined business objects. The code of this sample can be found in the doSample method.
JTGO defines a specific look and feel to represent states and alarms in the graphic representation of all predefined business objects. The main graphical cues for alarms are:
- A color associated with the object base element
- An alarm count displayed on the object base element
- A colored alarm balloon displaying another alarm count
- A colored outline displayed around the object base element
A business object can contain raw and impact alarms at the same time. The graphic representation depends on the alarm state that has the highest priority. The CSS property primaryAlarmState defines the alarm state that has priority in the object graphic representation.
This sample provides a pop-up menu that allows you to:
- Acknowledge all alarms on the selected objects
- Toggle the alarm state priority so that you can see either the raw alarms or the impact alarms on the selected objects
primaryAlarmState according to the presence of a custom pseudoclass, impactAlarm. This custom pseudoclass is added or removed from the network component when the specific pop-up menu action is triggered. For details, see alarm.AlarmPopupMenuFactory. Another custom pseudoclass, hover, is also used to illustrate how you can trigger actions when the mouse enters and exits a business object. In this sample, when the mouse enters a business object its label font and background color are changed.
Installation Directory
The Network Component - Alarm sample is installed here.
Classes Involved
-
ilog.tgo.IltSystem
The class that initializes a JViews TGO application.
-
ilog.tgo.datasource.IltDefaultDataSource
The default datasource implementation.
-
ilog.cpl.IlpNetwork
The network component.
-
ilog.cpl.model.IlpObject
The business object definition.
-
ilog.tgo.model.IltAlarm
The alarm business object.
Source Files
-
alarm.Main
The entry point of the sample.
-
alarm.AlarmPopupMenuFactory
The factory that creates the pop-up menu in the objects.
-
alarm.ShowDetailsAction
The action that displays details about objects upon double-click.
-
alarm.AddPseudoClassAction
The action that adds a CSS pseudoclass to an object.
-
alarm.RemovePseudoClassAction
The action that removes a CSS pseudoclass from an object.