Representing and customizing card carriers
The graphic representation of a card carrier is based on the information that is available in the business model. Each decoration that is created depends on an attribute and on properties that can be customized through CSS.
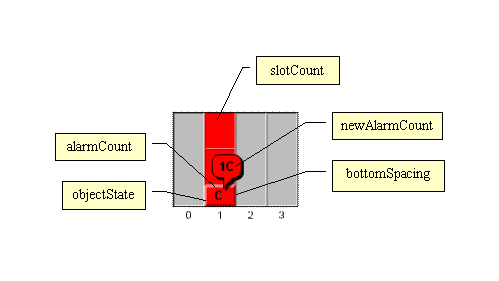
Card carrier representation
The following figure shows a card carrier with the following attribute set:

Slot count: 2

Object State: OSI with new critical alarms

Name: CC0

Bottom spacing: 20
A card carrier representation
Customizing card carrier representations
You can customize the graphic representation of card carriers using the CSS properties detailed in
CSS properties for the representation of shelves, card carriers, cards and ports .
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.