Introducing the table component
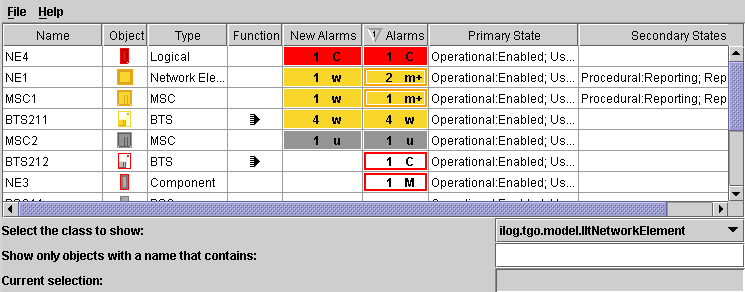
The JViews TGO table component is based on the Swing table component. It displays objects in rows and their attributes in columns.
You can customize the rendering of cells, headers, and the component view itself.
The table component is connected to a data source, from which it retrieves the business objects to be displayed. By default, the table displays all the objects contained in the data source. However, it is possible to restrict the contents displayed by:

Setting a filter

Selecting the objects to be displayed based on their name

Specifying an accepted class of objects
The most notable features of the table component include:

Various selection modes

Moving and resizing of columns

Sorting columns

Filtering at the adapter level and at the component level
Possibility to refine the filtering on a specific class of objects.

Searching for a string in the table
The table component is implemented by the class
IlpTable which is a Swing
JComponent that can be directly inserted in a
JPanel.
IlpTable provides the API for the most common uses of the table component, such as:

accessing and modifying the selection:
getSelectionModel(),
setSelectionModel(),
addSelectionObject(),
removeSelectionObject(),
clearSelection(),
isObjectSelected(),
getSelectedObject(),
getSelectedObjects()
setting or retrieving the view interactor:
setViewInteractor(),
getViewInteractor()
filtering the table rows:
setFilter(),
getFilter(),
setAcceptedClass(),
getAcceptedClass()
sorting the table columns:
addSortingCriteria(),
getSortingOrder()IlpTable also acts as a façade for a number of lower-level components that it contains. These components provide more detailed APIs and advanced services. They are described in
Filtering rows.
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.