Creating a tree component: a sample
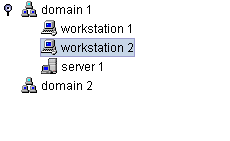
This topic shows you how to create the following basic tree featuring a computer network. It contains extracts of sample code located in
<installdir> /samples/tree/basic and
<installdir> /samples/tree/customClasses.
A basic network tree
The following sample source and resource files are located in
<installdir> /samples/tree/customClasses:
 Main.java
Main.java : source file for the sample
 deploy.xml
deploy.xml : deployment descriptor
 treenodes.xml
treenodes.xml : data source input
 tree.css
tree.css : style sheet defining how the tree and objects are graphically represented
How to create a basic network tree
The following list explains how to create a tree component, how to connect it to a data source, how to fill the data source from an XML file that describes the business objects, and how to configure the graphic representation of the tree and the objects.
1. Initialize the JViews TGO library.
Prior to using any JViews TGO API, you must call IltSystem.init.
IltSystem.init("deploy.xml");
deploy.xml is a deployment descriptor file that defines the path to the application resources to be used:
<deployment>
<urlAccess>
<!-- Add relative path to sample root directory -->
<relativePath>../..</relativePath>
</urlAccess>
</deployment>
2. Create a tree component.
IlpTree treeComponent = new IlpTree();
3. Add the tree component to a container.
JFrame frame = //...
Container contentPane = frame.getContentPane();
contentPane.add(treeComponent);
To display the tree component, you must add it to a container. In this code, the tree component is inserted in a JFrame container.
4. Create a data source and fill it from an XML file.
IltDefaultDataSource dataSource = new IltDefaultDataSource();
dataSource.parse("treenodes.xml");
treenodes.xml contains the description of the business model classes and instructions to create business object instances in the data source.
The tree component uses the <parent> XML tag to build its hierarchy. For example, the XML fragment:
<addObject id="Server 1">
<class>Server</class>
<parent>Domain 1</parent>
indicates that the object “Server 1” will be created as a subnode of “Domain 1.”
5. Connect the tree component to the data source.
treeComponent.setDataSource(dataSource);
6. Configure the graphic representation of the tree component.
You can specify how the tree and the objects should be represented by using cascading style sheets (CSS), as follows:
String[] css = new String[] { "tree.css" };
try {
treeComponent.setStyleSheets(css);
} catch (Exception e) {
}
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.