Getting started with the Rogue Wave JViews JavaScript Web application
The XML Grapher example shows how to build the server side and also how to create a JavaScript client.
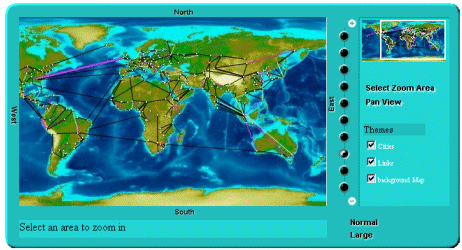
This example allows you to display a network of interconnected cities on top of the map in a Web application context.
The XML Grapher example
The XML Grapher example is composed of the following pieces:

An Rogue Wave® JViews component that can read an XML file describing a set of interconnected cities and display them on top of a map as shown in the picture above.
This component is located in the following files:

Some example XML files for the component, located in
<installdir>/jviews-framework/samples/xmlgrapher/webpages/data
A servlet that can produce JPEG images from the component described above.
The servlet is located in:

A JavaScript client composed of:

The set of JavaScript™ components, located in:
<installdir> /jviews-framework/lib/thinclient/javascript
Some images required for the example, located in:
<installdir> /jviews-framework/samples/xmlgrapher/webpages/dhtml/images
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.