Client-server architecture
For detailed information about exchange protocols between the client and the server see
JViews Web application client/server exchange protocols.
JViews Web application client
On the client side, standard Web browsers such as Internet Explorer® and Firefox ®are the only software required to use Rogue Wave® JViews Web applications. In other words, JViews Web applications do not need any special plug-in installed with the browser. This makes the deployment of JViews Web applications very easy.
To understand the workings of JViews Web applications, there are two important concepts to understand: the view and the interactor.
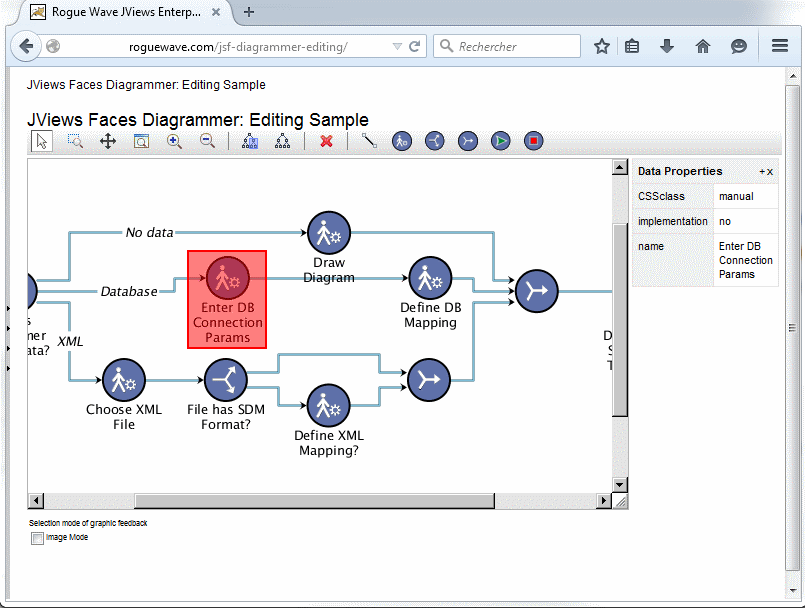
The following figure shows a typical JViews Web application.
A typical JViews Web application
The view
A view is an area in the browser that shows graphical presentations. In the following example, the view shows a portion of a JViews diagram. There are different implementations of the view concept and they are designed to show special graphic views such charts, diagrams, maps, Gantt charts, etc.
At the HTML level, a view is implemented by <div>, <img>, and <script> elements. The <img> element is used to display the graphic view provided by JViews servlets running on Web application servers.JViews servlets generate images in JPEG, PNG, or GIF so they can be displayed by standard Web browsers.
A view is also a set of JavaScript classes that handle the network communication with JViews servlets. For example, when the graphic view is zoomed, the view needs to send the right parameters to JViews servlets and to display the returned image. For implementation details, see
IlvView JavaScript class.
The interactor
An interactor is a JavaScript class that handles user interactions with the graphic view. It makes the view interactive. A very common interactor is the zoom interactor. This interactor captures mouse events and works with the view to make the presentation zoomed in or zoomed out.
Another typical interactor is the select interactor that allows you to select one or more graphic objects in the views. For example, the select interactor performs the following tasks:

Captures the mouse events in the view, such as a mouse click

Communicates through the network with the JViews servlets to detect which objects are selected

Displays feedbacks in the view to indicate the selected graphics objects.
Note that some interactors draw graphic primitives on the screen to show feedbacks. These feedbacks are drawn in VML or SVG depending on the browser used. JViews detects automatically the right technology to draw the primitives and does not need extra plug-ins.
JViews servlet implementation
JViews server-side support is based on the Java™ servlet technology. Servlets are Java programs that run on a Web application server. They act as a middle layer between HTTP requests coming from a Web browser and the application or databases on the Web server. The job of the servlet is to read and interpret HTTP requests coming from an HTTP client program and to generate a resulting document which in most cases is an HTML page. For more information about servlet technology, see the JavaSoft™ site
http://java.sun.com/products/servlet.
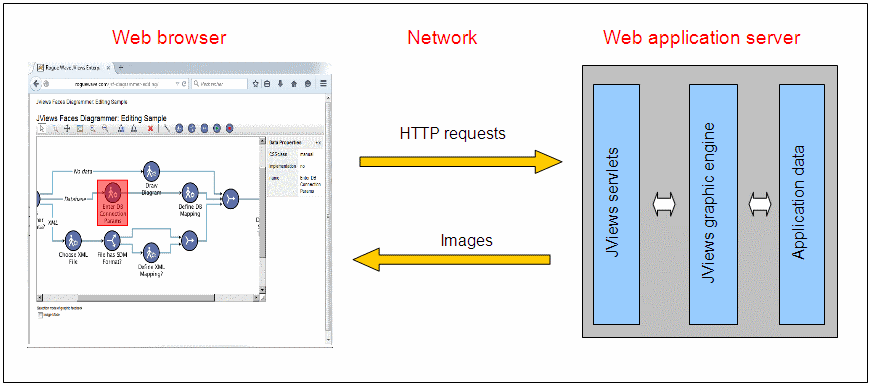
On the server side, when HTTP requests are received, JViews servlets rely on JViews graphic engines, such as JViews Diagrammer, Charts, or Gantt charts, to render the graphic views and then encode the presentations in JPEG, PNG, or GIF images, as illustrated in the following figure.
Ready-to-use servlets have been provided by JViews. For each JViews graphic component, such as JViews Charts, Diagrammer, or Gantt charts, special servlets have been implemented for both rendering images and handling interactions. See
IlvManagerServlet for an example of a concrete JViews servlet implementation.
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.