Stage 3 - Using events
Overview of stage 3
The third stage of the tutorial, the
Sample3.java file, see
<installdir> /jviews-framework/codefragments/getstart/index.html, is an extension of the
Sample2 file. Compile the
Sample3.java file and run it as you did for the previous example files. See
Running the example.
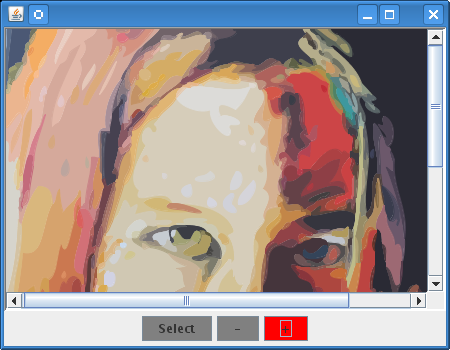
Sample3 running
To make use of events, you can use the
InteractorListener interface to listen for a change of interactors. There are three buttons in the example, each with an associated interactor. Clicking one button and then another changes the ‘engaged’ interactor accordingly.
Two new interactors are placed on the view:
IlvZoomViewInteractor and the
IlvUnZoomViewInteractor. These interactors allow you to drag a rectangle on the view to zoom in and out on this area. The third interactor is the
IlvSelectInteractor (of
Sample2 ). Their respective buttons are created inside a Swing JPanel, which automatically aligns them as seen in the above illustration.
Adding new interactor fields
To accomplish the task, change the class definition to implement InteractorListener, add the zoomInteractor and unzoomInteractor fields, and add the necessary interactor button fields to the Sample3 application.
public class Sample3 extends JFrame
implements InteractorListener
{
IlvManager manager;
IlvManagerView mgrview;
IlvSelectInteractor selectInteractor;
IlvManagerViewInteractor zoomInteractor, unZoomInteractor;
Button selectButton, zoomButton, unZoomButton;
....
}
Creating the interactor buttons
The createInteractorButtons method will create three buttons (Select, -, and +) that will be stored in the selectButton, zoomButton, and unZoomButton fields of the object.
Creating Interactor Buttons
void createInteractorButtons() {
Panel buttons = new Panel();
selectButton = new Button("Select");
selectButton.setBackground(Color.gray);
selectButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent evt) {
if (selectInteractor == null)
selectInteractor = new IlvSelectInteractor();
if (mgrview.getInteractor() != selectInteractor)
mgrview.setInteractor(selectInteractor);
}
}
});
buttons.add(selectButton);
unZoomButton = new Button("-");
unZoomButton.setBackground(Color.gray);
unZoomButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent evt) {
if (unZoomInteractor == null)
unZoomInteractor = new IlvUnZoomViewInteractor();
if (mgrview.getInteractor() != unZoomInteractor)
mgrview.setInteractor(unZoomInteractor);
}
});
buttons.add(unZoomButton);
zoomButton = new Button("+");
zoomButton.setBackground(Color.gray);
zoomButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent evt) {
if (zoomInteractor == null)
zoomInteractor = new IlvZoomViewInteractor();
if (mgrview.getInteractor() != zoomInteractor)
mgrview.setInteractor(zoomInteractor);
}
});
buttons.add(zoomButton);
getContentPane().add(buttons, BorderLayout.SOUTH);
}
There are now three possible interactors, so the action performed when clicking a button removes the previously installed interactor and installs the new one by calling the
setInteractor method of the
IlvManagerView class.
Listening for a change of interactors
In the
Sample3.java file, you can see that the class implements the interface
InteractorListener. You may also have noticed the import of a new package,
package-summary, which is the package that contains the Rogue Wave JViews event classes. The
InteractorListener interface includes one method:
In this example, the selected button becomes red when its corresponding interactor is attached to the view.
The
interactorChanged method will be called when the interactor changes on the view (as soon as the object, the instance of
Sample3, is registered as a listener; see
Registering the listener). The parameter is an event that contains the old and the new interactor. You simply change the background color of the button corresponding to the newly installed interactor to red.
Changing the Color of an Interactor Button
public void interactorChanged(InteractorChangedEvent event)
{
IlvManagerViewInteractor oldI = event.getOldValue();
IlvManagerViewInteractor newI = event.getNewValue();
if (oldI == selectInteractor)
selectButton.setBackground(Color.gray);
else if (oldI == zoomInteractor)
zoomButton.setBackground(Color.gray);
else if (oldI == unZoomInteractor)
unZoomButton.setBackground(Color.gray);
// there is no new interactor
if (newI == null)
return;
if (newI == selectInteractor)
selectButton.setBackground(Color.red);
else if (newI == zoomInteractor)
zoomButton.setBackground(Color.red);
else if (newI == unZoomInteractor)
unZoomButton.setBackground(Color.red);
}
Registering the listener
It is not enough to implement the interface. You must not forget to register this new listener with the view. This is done by calling the addInteractorListener method in the init method.
...
manager = new IlvManager();
try {
manager.read("data/lou.ivl");
} catch (Exception e) {}
mgrview = new IlvManagerView(manager);
setLayout(new BorderLayout(0,0));
getContentPane().add(new IlvJScrollManagerView(mgrview),
BorderLayout.CENTER);
createButtons();
mgrview.addInteractorListener(this);
...
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.