Integration and deployment
There are two interesting options for delivering rich visual applications that can be deployed to multiple targets:

The first option consists in minimizing the amount of code written. For example, because the interface is primarily based on descriptive reusable content (such as Symbols, CSS, XML, Dashboards), the task to finalize the application for a given platform is reduced.

The second option consists in using a model-driven architecture to automate the creation of user interfaces directly from data models. This very systematic approach is particularly suitable for diagrams and data-centric applications.
These techniques require a set of portable visual components that can deliver graphical content on multiple platform targets, and design tools that create reusable visual entities and the specifications for displays driven by underlying data. The importance of design tools goes beyond the need to reduce the coding part of an application, and offers an opportunity to provide different tools for the different roles in the development chain, and eventually create new ones. For example, a graphics designer can provide attractive content for a user interface without necessarily being involved in technical development. Also, an application administrator can enrich the application without modifying the core of the system.
JViews Diagrammer offers dedicated portable components for diagrams, dashboards, and generic Human Machine Interfaces (HMI). The design tools (Symbol Editor, Dashboard Editor and Designer) simplify the development process and minimize the amount of code to write. Development time is spent primarily on creating descriptive content, and the coding part is limited to integration and data management. At run time, different families of components, including Swing, Eclipse™, and Web are used for integration. For the Web side, there are dedicated JavaServer™ Faces components that can reside on a Web server and generate an interface for a browser. By mixing images and JavaScript™/DHTML code, the components deliver content for either traditional Web pages or portals that implement the JSR 168 standard. They are also able to deal with asynchronous requests that manage Ajax behavior and minimize page refreshes.
For more information, please refer to the Building Web applications user documentation.
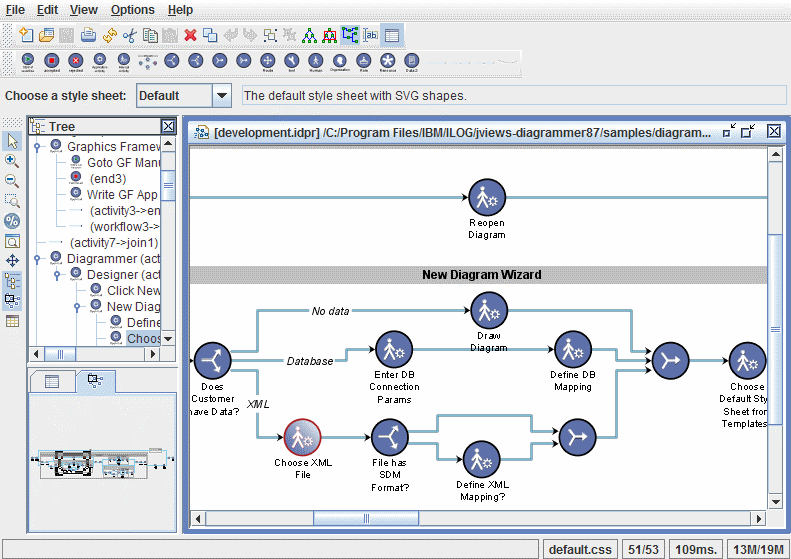
The following image is an example of a business process diagram deployed as a rich client:
A business process diagram deployed as a rich client
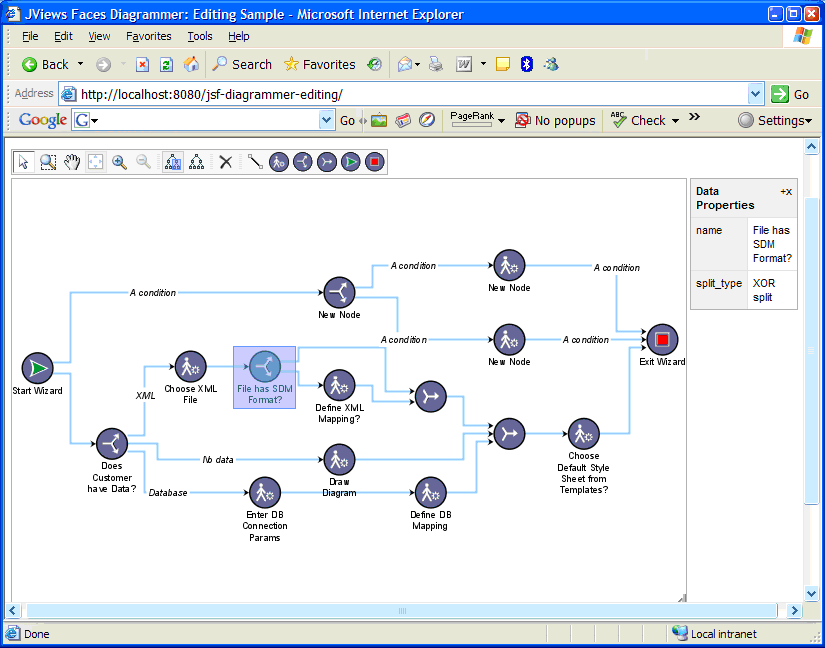
The following image shows the same business process diagram deployed as a Web/Ajax interface:
The same business process diagram deployed as a Web/Ajax interface
By generalizing the usual software component approach and systematically adding design tools and descriptive content, JViews Diagrammer addresses a large number of visual requirements and deployment to multiple platforms. With more precise roles in the development chain, applications can be enriched by creating new content that is dynamically loaded without modifying the code base. Another interesting aspect is the ability to reuse graphical content, such as visual symbols or look and feel definitions, from one application to another independently from code. In the end, developers have more freedom to build and deliver interactive applications that users will enjoy using.
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.