JViews JSF applications globalization and multicultural support
Before implementing the globalization mechanism, you should first create a normal JViews JavaServer™ Faces (JSF) application. Then you can follow the steps in the next sections to localize your application.
Determine the active locale
JSF globalization is based on locales and JSF applications use an active locale when searching for localized resources. To indicate which locales the application supports, declare the default locale and supported locales for your application within the element in faces-config.xml:
<faces-config>
<application>
<locale-config>
<default-locale>en_US</default-locale>
<supported-locale>zh_CN</supported-locale>
</locale-config>
...
</application>
...
</faces-config>
In the preceding example, the element finds the correct locale based on the browser's language settings. The web application's default locale is en_US, and it also supports zh_CN.
Note that in faces-config.xml, there could be more than one <supported-locale> elements, but there can only be one <default-locale> element.
If you want to use advanced multicultural services through
ULocale for a locale that is different from the locale inferred by default, for example, a locale specified by corporate policies, the user’s explicit selection for the current section, from the previous session, or from the user’s registration profile, you must specify it by using
IlvLocaleUtil.setThreadULocale(ULocale locale) for the duration of the current request. If the locale changes within a session, you might also have to call
IlvLocaleUtil.setThreadULocale(ULocale locale) on the relevant JViews components.
Create and register locale-specific data
In a globalized web application, locale-specific data is supplied separately according to the user's language and region. Usually, the JSF application isolates the locale-specific data by using the ResourceBundle, which is backed up by a set of properties files.
To make the ResourceBundle available at application startup time:
1. Register the bundle in the application configuration. More specifically, register the message bundle within an element in faces-config.xml:
<application>
<message-bundle>messages</message-bundle>
...
</application>
The element represents a set of translated messages. It must contain the fully qualified path to the ResourceBundle containing the translated messages.
The faces-config.xml should now resemble this:
<faces-config>
<application>
<locale-config>
<default-locale>en_US</default-locale>
<supported-locale>zh_CN</supported-locale>
</locale-config>
<message-bundle>messages</message-bundle>
</application>
...
</faces-config>
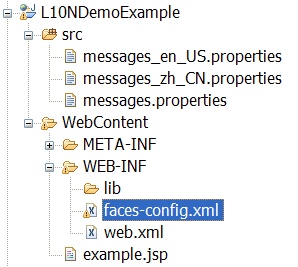
2. The next step is to create a set of property files for supported locales. Create the message.properties file under the Java™ src directory in Eclipse™ dynamic web project based on the above configuration. This message.properties file is used as the default message bundle if no locale is matched with requested locales.
3. Add locale-specific message property files under the same folders as the message.properties files. For example, put messages_en_US.properties and messages_zh_CN.properties also under the Java src directory. These files are copied to your classes directory after compilation. The project hierarchy is shown in the following figure:
4. Organize message properties by key=value format. For example, in the messages.properties file:
zoomInteractorLink=Adding a zoom interactor
overviewLink=Adding an overview
...
If the message value is represented by Unicode characters (for example, Chinese characters in
messages_zh_CN.properties ), you need to convert the content of the file into the escape format through the tool
native2ascii provided in the JDK. This tool converts a file written in your native encoding to one that represents non-ASCII characters as Unicode escape sequences. Detailed usage of this tool is described
here for Java 5 or
here for Java 7.
The following simple example shows how to convert a file from encoding GBK (for Chinese characters) in the Windows platform:
native2ascii -encoding GBK messages_zh.properties > messages_zh_escaped.properties
Retrieve locale-specific data
In a normal web application, there are two places where localized data is required:

client side: translated labels, button text, ToolTips, and other displayed items.

server side: displaying error or information messages.
The methods used to retrieve the locale-specific data from the client side and the server side are different:

To retrieve locale-specific data in JavaServer™ Pages (JSP) pages:
Add UTF-8 support in the JSP page:

Add the following code to the beginning of the JSP page:
<%@ page contentType="text/html;charset=UTF-8" pageEncoding="UTF-8"%>

Add the following code to the header section of the JSP page:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />

Load the
ResourceBundle into the web pages. As a convenience, JSF provides a tag that loads the
ResourceBundle into a map, then is stored in the requested scope. For example:
<f:loadBundle basename="messages" var="msg" />
Then you can use #{msg.key} to retrieve the corresponding value from the properties file. Make sure that your ResourceBundle actually contains the messages with the key for the locales that you specify with these tags. The page hierarchy should now resemble this:
<%@ page contentType="text/html;charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsf/core" prefix="f"%>
<%@ taglib uri="http://java.sun.com/jsf/html" prefix="h"%>
<f:view>
<f:loadBundle basename="messages" var="msg" />
<html>
<head>
<title><h:outputText value="#{msg.title}" /></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
...
</head>
<body>
...
</body>
</html>
</f:view>

To retrieve the locale-specific data on the server side:
On the server side, the Java 2 Platform is already supplied with a mechanism to retrieve the
ResourceBundle. You can reference the documentation here
The Java EE 5 Tutorial. See the section "Setting the Resource Bundle" in chapter "15. Internationalizing and Localizing web Applications", which introduces two ways of retrieving the bundle: using the
java.util.ResourceBundle.getBundle() API or configuring element in the application configuration file.
The JViews library provides another convenient way to work with
ResourceBundle, which does not require the user to hard code resource bundle paths,and is also a convenient way to retrieve different locales when necessary. For more information, see
Retrieve the ResourceBundle in JViews web applications
To handle locale-specific diagrams, charts, or maps:
Every JViews diagram, chart, or map that includes text strings is suitable for a single locale only. You cannot make the same diagram, chart, or map display strings for different users in different locales at the same time. If you want to present the same diagram, chart, or map to different users in different locales at the same time, you must use multiple instances of the diagram, chart, or map. You should have one instance per session, one instance per user, or one instance for all users that have the same locale. When you create this instance, you must fetch localized string values from the ResourceBundle for the specific locale.
Specify the preferred locale in languages option of the browser
Note that the specified language in the browser should be supported in faces-config.xml. If there is no match with a locale-specific message property file, the default messages.properties are used.
Referenced example
For more detail, see the referenced JSF web application globalization example in
<installdir> /jviews-framework/samples/jsf-framework-demo/index.html
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.