Creating a basic Cartesian chart
The data to be represented is the morning and afternoon mean temperatures (expressed in degrees Celsius) recorded for each day of a week. The days of the week are referenced by values ranging from 0 to 6. The data series is composed of categories. The data for the chart is listed in
Data for the Example Chart. You will see the steps required to display this data in a Cartesian chart.
Data for the Example Chart
Day | Morning Mean Temperature (C) | Afternoon Mean Temperature (C) |
0 | 10 | 16 |
1 | 8 | 12 |
2 | 12 | 20 |
3 | 19 | 15 |
4 | 10 | 18 |
5 | 14 | 24 |
6 | 13 | 26 |
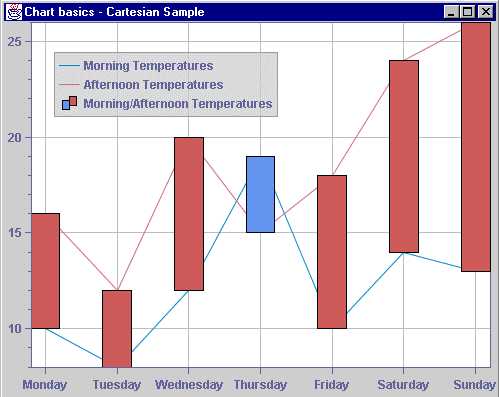
Example Cartesian Chart shows the Temperatures Chart that will be created to display our data.
The morning mean temperatures will be displayed with a blue polyline (the bottom line of the chart) and the afternoon mean temperatures with a red polyline (the top line of the chart). The chart will also display the two sets of temperatures with high-low bars in order to illustrate the variation between the morning and afternoon temperatures for each day of the week.
Example Cartesian Chart
Creating the data model
You are going to display two data sets on the same chart: the morning mean temperatures and the afternoon mean temperatures for each day of a week. The days will be plotted along the abscissa scale and the temperatures along the ordinate scale. Since the day values match the index of the temperature value in the data model, there is no need to define a specific x-series in the data model but instead only the y-values.
In the JViews Charts library, the data model is defined by the
IlvDataSource interface. In this example, the data source holding both the morning and afternoon temperature values is an instance of the
IlvDefaultDataSource class. This class provides a default memory-storage implementation of the
IlvDataSource interface.
1. Create the values to be put in the data source.
// Create the initial values array. double[][]
temps = { {10, 8, 12, 19, 10, 14, 13}, {16, 12, 20, 15, 18,
24, 26} };
2. Create the data source.
String[] names = {"Morning Temperatures",
"Afternoon Temperatures"}; String[] labels = {"Monday","Tuesday",
"Wednesday", "Thursday", "Friday", "Saturday", "Sunday"};
// Create one data source to store the temperatures. // No x series
since the x-values are actually the index // of the y-value in the
data set. IlvDataSource tempDataSource = new IlvDefaultDataSource(temps,
-1, names, labels);
The data source is initialized with an array containing the temperature values for each series. These series are internally stored in the data sets. Since you do not have any x-series, you specify -1 as the x-series index, and you name the data sets holding the temperature values.
By default, the labels displayed at the major tick marks of the scales are floating values corresponding to the data values represented by the scales. In this case, the labels displayed along the abscissa scale would be the indexes from 0 to 6 referencing the days of the week. To make these values more understandable, display the names of the days instead of the indexes. To do this, you will enable the category mode of the xscale (in this mode, the scale is configured to display categories), but the first thing to do is to specify the labels you want to use. This is done during the creation of the data source, passing an array of strings as the last parameter of the
IlvDefaultDataSource constructor. This array of labels is referenced by each data set held by the data source and will be used by the scale
steps definition to label the steps.
Creating a Cartesian chart

To create a Cartesian chart, use the following code:
IlvChart chart = new IlvChart();
The chart type is not explicitly specified: it is Cartesian by default.
Creating and adding the renderers
You are going to display the two sets of temperatures with two polylines and with a high-low bar representation. The first polyline represents the data set of the morning mean temperatures, and corresponds to the first series of values in the data source. The second polyline represents the data set of the afternoon mean temperatures, which corresponds to the second series of values in the data source. The high-low bar representation represents both the data sets of the morning and afternoon mean temperatures.
1. Create and add the hilo renderer.
IlvHiLoChartRenderer hiloRenderer =
new IlvHiLoChartRenderer(); hiloRenderer.setWidthPercent(40);
hiloRenderer.setDataSource(tempDataSource); IlvStyle[] styles = {
new IlvStyle(Color.black, IlvColor.indianRed), new IlvStyle(Color.black,
IlvColor.cornflowerBlue) }; hiloRenderer.setStyles(styles); hiloRenderer.getChild(0).setName("Morning/Afternoon
temperatures"); chart.addRenderer(hiloRenderer);
Since the data contained in the temperature data source is rendered as
hilo bars, the temperature data source is set as the data source of an
IlvHiLoChartRenderer instance, which represents the variation of two series of values.
The default graphical representation of the hilo renderer is a bar. The width of a bar is expressed as a percentage of the space available between two categories. In this example, the width is set to 40%.
Set the rendering styles used by the hilo renderer so that:

the high-low items for which the corresponding first value (that is, the morning mean temperature) is smaller than the second value (that is, the afternoon mean temperature) are drawn as a red bar.

the high-low items for which the corresponding first value is greater than the second value are drawn as a blue bar.
2. Create and add the polyline renderers.
IlvChartRenderer tempRenderer = new IlvPolylineChartRenderer();
tempRenderer.setDataSource(tempDataSource); chart.addRenderer(tempRenderer);
The temperature data source is set as the data source of an
IlvPolylineChartRenderer instance, that draws one polyline for each data set held by its data source. Note that you did not specify any rendering style for this renderer. In this case, the renderer uses a default rendering style with a unique color chosen in a list of predefined default colors. This default colors list is retrieved using the
getDefaultColors method. If this method returns
null (which is the default implementation), the color is then chosen in the list returned by
IlvColor.getDefaultColors list. To change the default colors, you can either override the
IlvChartRenderer.getDefaultColors method to return your own list for a given chart renderer class, or edit the default colors list of the
IlvColor class to change the default colors for all chart renderer classes.
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.