まとめ
このチュートリアルで作成したプロトタイプは、サンプル・ライブラリーにある定義済みプロトタイプの 1 つ、thermo プロトタイプの簡易バージョンです。thermo プロトタイプは (作成した myproto プロトタイプと同じく) 3 つのコンポーネントで構成されます。
 アプリケーション・インターフェース
アプリケーション・インターフェース:パブリック値で構成され、アプリケーションによるプロトタイプの操作法を定義します。
Threshold:Float で、ユーザーの注意を喚起するための警告温度です。
Temperature:Int で、これが主要な値です。
 グラフィック表現
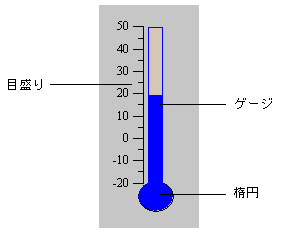
グラフィック表現:ユーザーがアプリケーション・インターフェースの値を認識する方法です。3 つのオブジェクト、目盛り、ゲージ、楕円で構成されます。
 グラフィックの振る舞いとインタラクティブな振る舞い
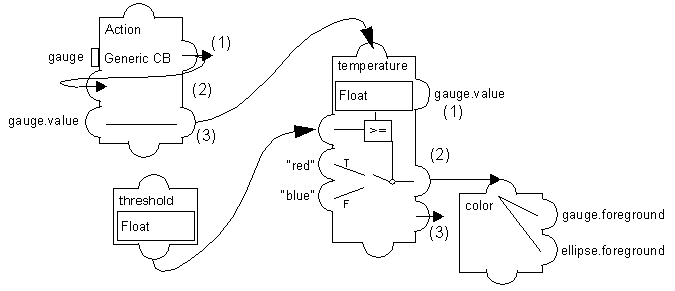
グラフィックの振る舞いとインタラクティブな振る舞い:振る舞いは、アクセサー間の関係を示す次のデータフロー図によって表されます。
このデータフロー図の目的は、プロトタイプの振る舞いが定義されるアクセサー間の依存関係を概略的に示すことです。この時点では、アクセサーを示すこの図の規則を理解する必要はありません。
プロトタイプの振る舞いが、以下の 4 つのアトリビュートによって定義されることがわかれば十分です。
 threshold
threshold -
temperature 値の設定時に使用される浮動小数点を保持します。
temperature に依存するため、このアトリビュートは
temperature の前に定義することが重要です。プロトタイプが読み戻されると、
temperature が評価される前に
threshold はその値に設定されます。したがって条件アクセサーは、最初の評価に当たって正しい値をテストします。機能する順序で振る舞いが実行されることを確認する代替手段は、
temperature=temperature を
threshold の振る舞いに割り当てる、もう
1 つの振る舞いを追加することです。これによって、
threshold の変更時に
temperature の再評価が強制されます。
 temperature
temperature - 次の振る舞いを保持します。
(1) リファレンス・アクセサー:gauge.value 内部アトリビュートを参照します。gauge.value は、プロトタイプのサブアトリビュートを呼び出すこともできます。
(2) 条件アクセサー:s温度が閾値を超えると、red が色アトリビュートに送られます。そうでない場合、blue が送られます。
(3) Notify アクセサー:値を変更すると、このアトリビュートによって変更が他へ通知されます。
 color
color - 複数アクセサーで、値を楕円とゲージの前景色へ送信します。
 Action
Action - 次のアクセサーを保持します。
(1) コールバック・アクセサー:ユーザーがゲージの Generic コールバックを (クリックまたはドラッグで) トリガーするたびに、ゲージ値の変化を常に認識する必要のある他のアクセサーすべてに値が送信されます。
(2) Watch アクセサー:アクション・アトリビュート (それ自体) の変化を常に認識する必要があることを示します。
(3) 代入アクセサー:Action アトリビュートを変更するたびに、gauge.value サブ・アトリビュートが必ず temperature 値に代入されることを示します。これはやや冗長ですが、temperature は gauge.value への参照でありながら、temperature アトリビュートの他の振る舞い (条件および Notify) を解釈する必要があります。
最後にプロトタイプのインスタンスを、データを提供する実際のアプリケーションに接続できます。これは、次のチュートリアルのトピックです。
また、振る舞いメカニズムのリソースをより詳しく検証したり、より複雑な振る舞いの作成法を調べることもできます。Rogue Wave Views Studio に付随するサンプル・ライブラリーは、プロトタイプで作成できるさまざまな効果を詳細に調べるための格好な出発点を提供します。
Version 6.0
Copyright © 2015, Rogue Wave Software, Inc. All Rights Reserved.