

Typically, your end-user works with a symbol. You can use the primitive components to create a symbol component and then make it available to the user (on a toolbar, for example). In addition to having the same functionality as a primitive component, a symbol component can also:
Be linked to other symbols.
Possess connection points (port components).
Have labels associated with it.
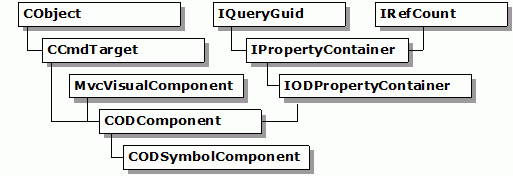
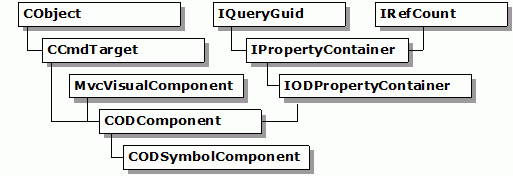
You can create symbol objects in the Symbol Designer for use in your applications. You can either leave these symbol files on the disk drive and then load the symbols when you need them, or you can import them as resources in your project. In addition, you can also create a symbol component on the fly, by indicating which components you want to comprise the symbol. Choosing among these three options is as easy as choosing among different versions of the Create() method in CODSymbolComponent.

A symbol is a component that can have labels and connections to other symbols. Typically, it is a composite consisting of other components that define its appearance. You can create a set of symbols in the Symbol Designer, import them as resources into your application, and then make them available to the user.
The logic for connecting components was intentionally introduced at this level. Providing connecting logic in the base CODComponent class would require every component to support the overhead of connection code, regardless of size. Because components like lines and ellipses are usually used as children in more complex composite components, supporting this functionality would be excessive.
If you want to connect a simple component like a rectangle to another component, you need to create a symbol component that has a child that is a rectangle.
Copyright © Rogue Wave Software, Inc. All Rights Reserved.
The Rogue Wave name and logo, and Stingray, are registered trademarks of Rogue Wave Software. All other trademarks are the property of their respective owners.
Provide feedback to Rogue Wave about its documentation.