

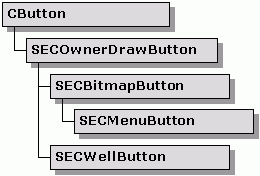
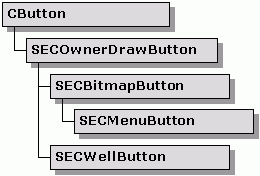
The button class hierarchy is as follows:

The SECOwnerDrawButton class is an abstract base class that simplifies creating an owner-draw button. To create an owner-draw button, provide a method to draw the face of the button and a focus rectangle on the face of the button. You do not need to consider the state of the button (up, down, disabled, etc.) or draw the borders around the edge of the button.
You can attach objects instantiated from SECOwnerDrawButton-derived classes to dialog resources, or you can create them dynamically.
Create a derived class from SECOwnerDrawButton. You must provide an implementation for the pure virtual methods DrawFocus() and DrawSpecific().
Create a button resource in the resource editor. The button resource must have the BS_OWNERDRAW style in its Properties dialog.
Instantiate an object from the SECOwnerDrawButton-derived class in your dialog. This object must be in scope when the dialog appears.
Attach the SECOwnerDrawButton-derived class to the dialog resource using the AttachButton() method.
Create a class derived from SECOwnerDrawButton. You must provide an implementation for the pure virtual methods DrawFocus() and DrawSpecific().
Create a unique control ID for the button. In Visual Studio, you can create a control ID in the Resource Includes dialog.
Instantiate an object of the SECOwnerDrawButton-derived class for each button you want to create.
Create the button using your SECOwnerDrawButton-derived by calling the Create() method.
The SECOwnerDrawButton class has overridable methods that allow you to customize the drawing of the button. Note that the DrawFocus() and DrawSpecific() are pure virtual methods that must be implemented before any derived class can be instantiated.
DrawFocus(). Must be overridden to draw a focus rectangle on the face of the button.
DrawSpecific(). Must be overridden to draw the face of the button.
PreDrawButton(). Override this method to perform any initialization of the device context required before any drawing of the button is performed.
PostDrawButton(). Override this method to undo any initialization of the device context performed in PreDrawButton().
The SECBitmapButton class encapsulates the behavior of a bitmap button, displaying a bitmap and an optional text caption on the face of the button.
You can attach objects instantiated from the SECBitmapButton to dialog resources or create them dynamically.
Create a button resource in the resource editor. The button resource must have the BS_OWNERDRAW style set in its Properties dialog.
Instantiate an SECBitmapButton object in your dialog class. This object must be in scope when the dialog is displayed.
Attach the SECBitmapButton class to the dialog resource using the AttachButton() method.
Create a unique control ID for each button you want. In Visual Studio, you can create a control ID with the Resource Includes dialog in Visual Studio.
For each button you want to create, instantiate an SECBitmapButton object.
Create the button by calling the Create() method.
The placement of the bitmap and a caption (if present) is specified during initialization of the SECBitmapButton using either the AttachButton() or Create() method. There are five alignment modes for the placement of the bitmap and the placement of the caption.
| Alignment mode flag | Alignment of bitmap and caption |
| SECBitmapButton::Al_Left | Bitmap on left, caption on right |
| SECBitmapButton::Al_Right | Bitmap on right, caption on left |
| SECBitmapButton::Al_Top | Bitmap on top, caption underneath |
| SECBitmapButton::Al_Bottom | Bitmap underneath, caption on top |
| SECBitmapButton::Al_Center | Bitmap in center of button, no caption. |
The SECMenuButton class provides a simple button that displays a pop-up menu when you click it. The application can display this pop-up menu either to the right or below the button.
You can attach objects instantiated from the SECMenuButton class to dialog resources or create them dynamically.
Create a button resource in the resource editor. The button resource must have the BS_OWNERDRAW style set in the button resource Properties.
Instantiate an SECMenuButton object in your dialog class. This object must be in scope when the dialog is displayed.
Attach the SECMenuButton class to the dialog resource using the AttachButton() method. Specify a menu handle and the placement of the menu through parameters, or call the SetMenu() and SetDirection() methods for altering the menu and its placement dynamically.
Create an unique control ID for each button you want. In Visual Studio, you can create a control ID in the Resource Includes dialog.
For each button you want to create, instantiate an SECMenuButton object.
Create the button by calling the Create() method. Specify a menu handle and the placement of the menu through parameters, or call the SetMenu() and SetDirection() methods for altering the menu and its placement dynamically.
You can specify the placement of the menu with respect to the button using direction flags, which are parameters to the AttachButton(), Create(), or SetDirection() methods. These flags are as follows.
| Direction flag | Placement of menu |
| SECMenuButton::DT_Down | Menu drops down from the button |
| SECMenuButton::DT_Right | Menu appears to the right of the button |
The SECWellButton class includes a Color Selection button. The face of the button displays the currently selected color. When the user clicks the button, a color palette (or color well) appears below the button. The user can select a color by clicking it.
The SECWellButton class sends a CWN_COLOR_CHANGE message to its parent window when you select a new color.
If you are using AttachButton(), ensure that the original BS_OWNERDRAW button style is defined.
You can attach objects instantiated from the SECWellButton class to dialog resources, or create them dynamically.
Create a button resource in the resource editor. The button resource must have the BS_OWNERDRAW style set in the button resource Properties.
Instantiate an SECWellButton object in your dialog class. This object must be in scope when the dialog is displayed.
Attach the SECWellButton class to the button resource using the AttachButton() method.
Use the SetColor() and GetColor() methods to set and obtain the currently selected color in the control. You can also use the DDX_Color() function as part of a DoDataExchange() method.
Create a unique control ID for each button you need. In Visual Studio, you can create a control ID in the Resource Includes dialog.
For each button you want to create, instantiate an SECWellButton object.
Create the button by calling the Create() method.
Use the SetColor() and GetColor() methods to set and obtain the currently selected color in the control. You can also use the DDX_Color() function as part of a DoDataExchange() method.
The SECWellButton provides the following virtual methods so you can customize its behavior:
SetOtherButton(). Enable or disable the button that enables a user to select from more than the twenty system colors. When this button is clicked, a common Color Selection dialog is displayed.
SetPaletteRealization(). Enable or disable palette realization of the currently selected color before drawing.
SetPopup(). Enable a non-standard pop-up color palette (SECPopupColorWell).
GetColorDialogFlags(). Override to return the flags for displaying the common color selection dialog when the Other button is clicked. Refer to the Objective Toolkit Class Reference for more information on the SECWellButton::SetOtherButton() method.
Copyright © Rogue Wave Software, Inc. All Rights Reserved.
The Rogue Wave name and logo, and Stingray, are registered trademarks of Rogue Wave Software. All other trademarks are the property of their respective owners.
Provide feedback to Rogue Wave about its documentation.