Open the IDD_DLGGRID_DIALOG template in the resource editor.
Remove the "TODO:" static control (IDC_STATIC).
Select the custom control from the Toolbox: ![]() .
.
Draw a custom control on the dialog template.
Open the Custom Control Properties dialog box (press Alt-Enter or choose Properties… from the context menu).
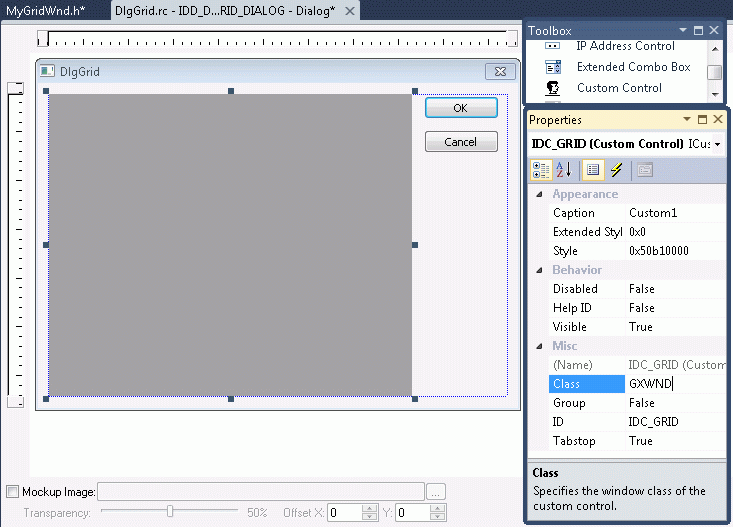
Figure 113: Custom Control Properties dialog

Change the ID to IDC_GRID.
Specify GXWND in the Class: field. Please note that this specifies the WNDCLASS registered by Objective Grid during initialization and not the name of your C++ CGXGridWnd derived class. Do not specify the C++ class name of your grid here, you must specify GXWND and GXWND must be all caps.
Change the Style: field to 0x50b10000. This indicates that both scroll bars and a border should be drawn. To specify border only (no scroll bars) use 0x50810000.
Close the Custom Control Properties dialog.
Close the IDD_DLGGRID_DIALOG template.
Save DlgGrid.rc (press CTRL+S).
