HTML Actions
HTML Actions provide a way to customize behavior before or after a Submit action. For example, you might include logic that enforces a business rule regarding submissions.
You can launch an HTML page:
- before a Submit Changelist action
- after a successful Submit Changelist action
Run the example of pre and post submit
The two examples merely show the mechanics of an HTML Action. They might be useful as a framework for you to develop your own HTML Action in which you add the logic of your business rules around file submissions.
To run the examples:
- In Edit > Preferences > HTML Tools, check the Enable HTML Tools checkbox and click OK.
- Restart P4V.
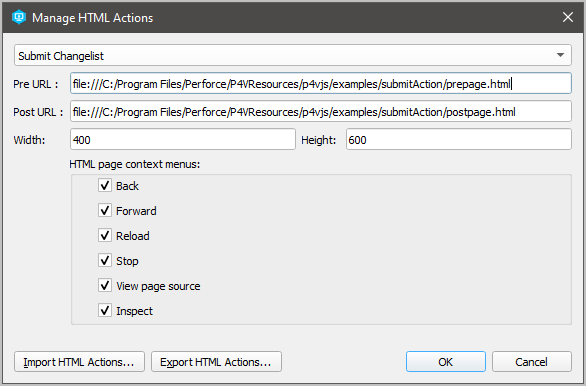
- Select Tools > Manage Tools > HTML Actions.
- In the Manage HTML Actions dialog, set the value for the Pre URL field and the Post URL field.
For example,

- Click OK.
In this example:
- the Submit window can display two pages:
- the example's custom Pre Submit Page
- the P4V Submit Changelist page
- the Post Submit Page is its own window.
When the user attempts to submit, the Pre Submit Page displays.
When the user clicks Next, the P4V Submit Changelist page displays.
When the user clicks Submit, the Post Submit Page appears in its own window.
P4VJS and the examples
On Windows, assuming C:/Program Files/Perforce/ is the installation directory, the example files are in the P4VResources/p4vjs/examples/submitAction/ subdirectory. They are named prepage.html and postpage.html
The example prepage.html and postpage.html involve P4VJS, which is a JavaScript-based API to communicate with P4V.
If you view the source code of prepage.html and postpage.html, you will see the P4VJS function calls of the examples.
P4VJS functions for Submit
The following P4VJS functions are designed to help you customize the Submit behavior of your own HTML Action.
| Function | Description | Availability |
|---|---|---|
| p4vjs.getParameter(<param>) |
When setting up an HTML
In the prepage:
The value of
The value of
In the postpage :
The value of |
prepage and postpage |
| p4vjs.selectedFiles() |
Returns an array that represents the set of files that are selected when the user clicks the Submit button from either the Workspace or the Depot Browser. |
prepage only |
| p4vjs.selectedDirectories() |
Returns an array that represents the set of directories that are selected when the user clicks the Submit button from either the Workspace or the Depot Browser. |
prepage only |
p4vjs.nextPage()
|
Shows the P4V Submit page. The pending change is refreshed before loading P4V submit. |
prepage only |
p4vjs.closeWindow()
|
In the prepage, this closes the Submit window, which also closes the prepage window. In the postpage, this closes the postpage window. |
prepage and postpage |
Replacing the Submit dialog is possible
It is not likely that you will want to completely replace the standard Submit dialog, but doing so is possible. If you want to completely replace the standard P4V Submit dialog with a custom Submit dialog that you create:
- Write a prepage.html that presents your custom Submit dialog to the user.
- Close this prepage.html by calling p4vjs.closeWindow() without calling
p4vjs.nextPage(), such that the standard P4V Submit dialog is not called.
Next step
Continue with Deploy custom HTML pages.