Get started with P4VJS
With P4VJS, you can extend P4V and P4 Admin with custom HTML pages made available in the form of:
- Tabs: Available from the View menu and displayed as a tab in the right pane. Suitable for pages without context-driven data. Tabbed pages typically define their own scope and context.
- Windows: Available from the Tools menu and displayed as popup windows. Includes option to pass the selection to the HTML page as a parameter to be used by the page to drive its context. P4VJS provides a function to close windows, to be used by Submit or Cancel buttons.
P4V comes with a set of HTML Tool examples that are available in demo mode.
P4VJS also supports adding Alerts to P4 Admin. See Example for P4 Admin - HTML Alert.
P4VJS: uses a Chromium-based browser technology, Qt WebEngine, with a:
- rendering engine that is tuned for multi-processing
- small memory footprint
- large development community that guarantees support for HTML5 and newer JavaScript versions
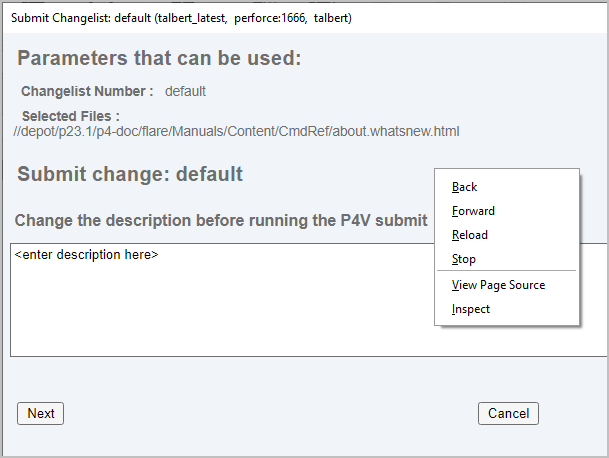
Context menu
When you configure the context menu for your HTML Tool, you can allow the tool user to access options, such as Back, Forward, Reload, Stop, View Page Source, and Inspect.

The Inspect menu item brings up the Chromium-based DevTools, which provide many features for code development, including a runtime debugger that allows the user of your HTML Tool to set breakpoints. See the Example for P4 Admin - HTML Alert.
List of custom HTML tabs and windows
P4V menus list custom HTML tabs and windows in the following order:
- Deployed tabs or windows appear first.
P4 Admin does not have the concept of deployed tabs or windows per connection. However, you can distribute your tabs and windows by exporting them from your development machine and then importing them onto your users' machines.
- Locally defined tabs or windows.
- Custom tools (tools and context menus only).