Distributed development using Fetch and Push
The following sections describe how to use the p4 fetch and p4 push commands to share
code between distributed sites.
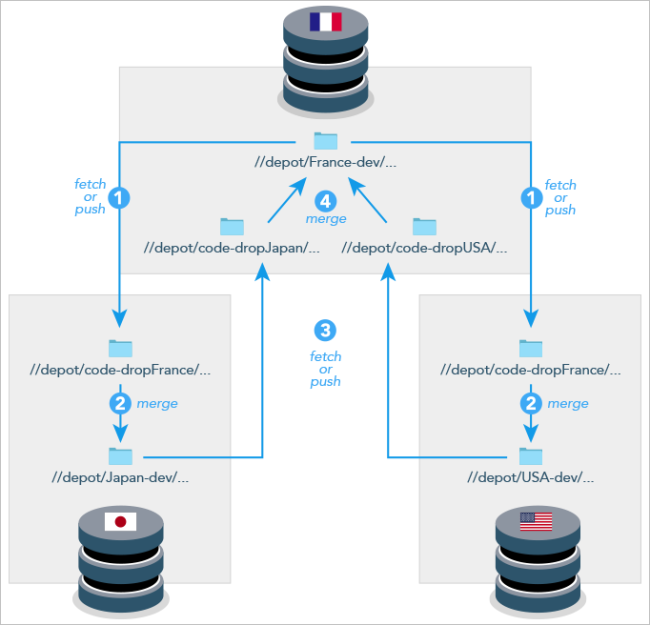
Consider this scenario. The gaming company, Ukko Productions, has offices in France, Japan, and
the USA. Each site develops code for a different component but might share code for widgets in such components. The developers at each site use p4 submit to store their code in the depot directory for their local site. France developers use //depot/France-dev/, Japan developers use //depot/Japan-dev/, and USA developers use //depot/USA-dev.

|
|
Configuring the remote specifications
For the p4 push and p4
fetch commands to work properly, each of the three servers
must have properly
configured remote specifications.
Remote specifications determine:
-
which remote servers a local server can fetch from or push to
-
which files will be fetched and pushed.
The DepotMap field defines the mapping between the local depot on the left side, and the remote server depot on the right side. For example:
DepotMap:
//depot/code-dropFrance/... //depot/France-dev/...
where //depot/code-dropFrance/... is on the local server and maps to //depot/France-dev/... on the remote server.
Because Japan developers fetch from or push to the server for France developers, the remote spec for Japan developers is:
RemoteID: ServerFrance Address: ServerFrance:1666 DepotMap: //depot/code-dropFrance/... //depot/France-dev/... //depot/Japan-dev/... //depot/code-dropJapan/...
Because USA developers fetch from or push to France’s server, the remote spec for USA developers is:
RemoteID: ServerFrance Address: ServerFrance:1666 DepotMap: //depot/code-dropFrance/... //depot/France-dev/... //depot/USA-dev/... //depot/code-dropUSA/...
Because France developers fetch from or push to Japan developers, the remote spec for France developers is:
RemoteID: ServerJapan Address: ServerJapan:1666 DepotMap: //depot/France-dev/... //depot/code-dropFrance/... //depot/code-dropJapan/... //depot/Japan-dev/...
Because France developers also fetch from or push to USA developers, a second remote spec for France developers is:
RemoteID: ServerUnitedStates Address: ServerUnitedStates:1666 DepotMap: //depot/France-dev/... //code-dropFrance/... //depot/code-dropUSA/... //depot/USA-dev/...
To learn more, see:
-
The
server.allowpushandserver.allowfetchconfigurables in the P4 CLI Reference .